How to embed Google Calendar on Squarespace
Squarespace has a calendar option built in, which you can use to add a calendar option to your website. It's pretty nice, but has the big downfall that if you already maintain a Google calendar with all your events in, then you now need to manage two calendars.
Every time you, or one of your staff members adds an event to your Google calendar, you now need to add it to your website calendar too. Not particularly ideal.
Google Calendar embed
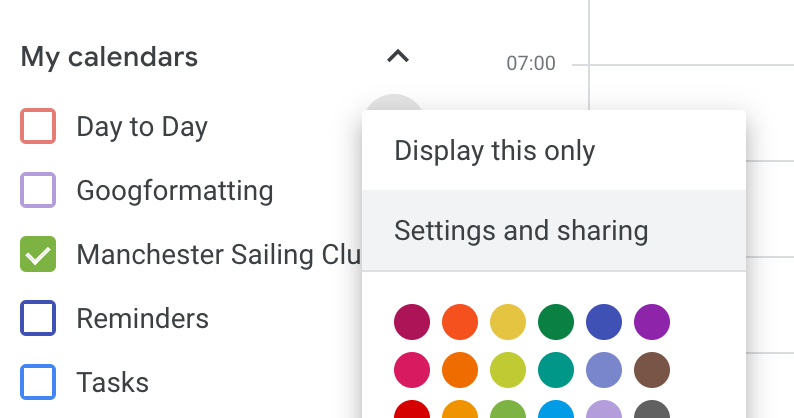
A quick, but unsophisticated, way of solving this problem is to use Google's Calendar embed. It allows you to embed your Google calendar directly into your website. To do this, head to your Google Calendar page (https://calendar.google.com) and select the three dots next to the calendar that you wish to embed:

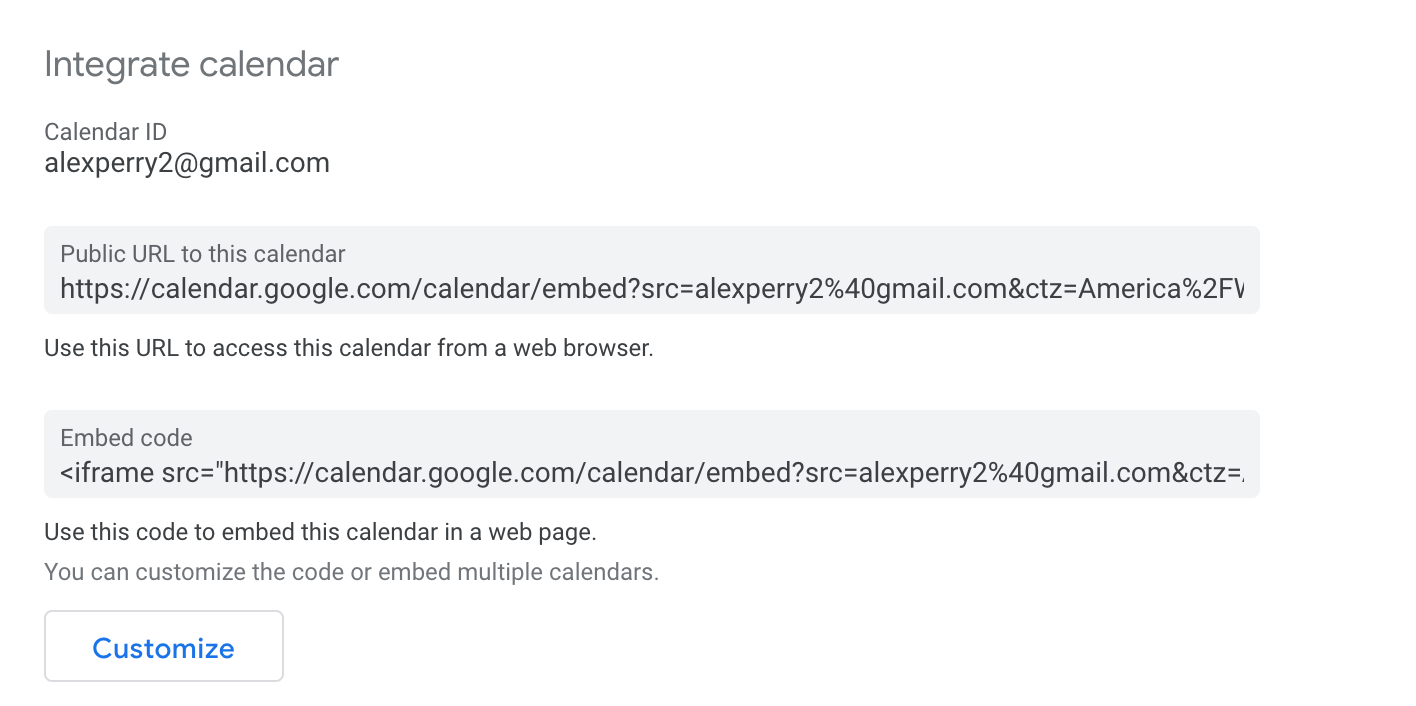
Then click settings and sharing. Scroll down until you come to the Integrate Calendar section and look for the embed code option:

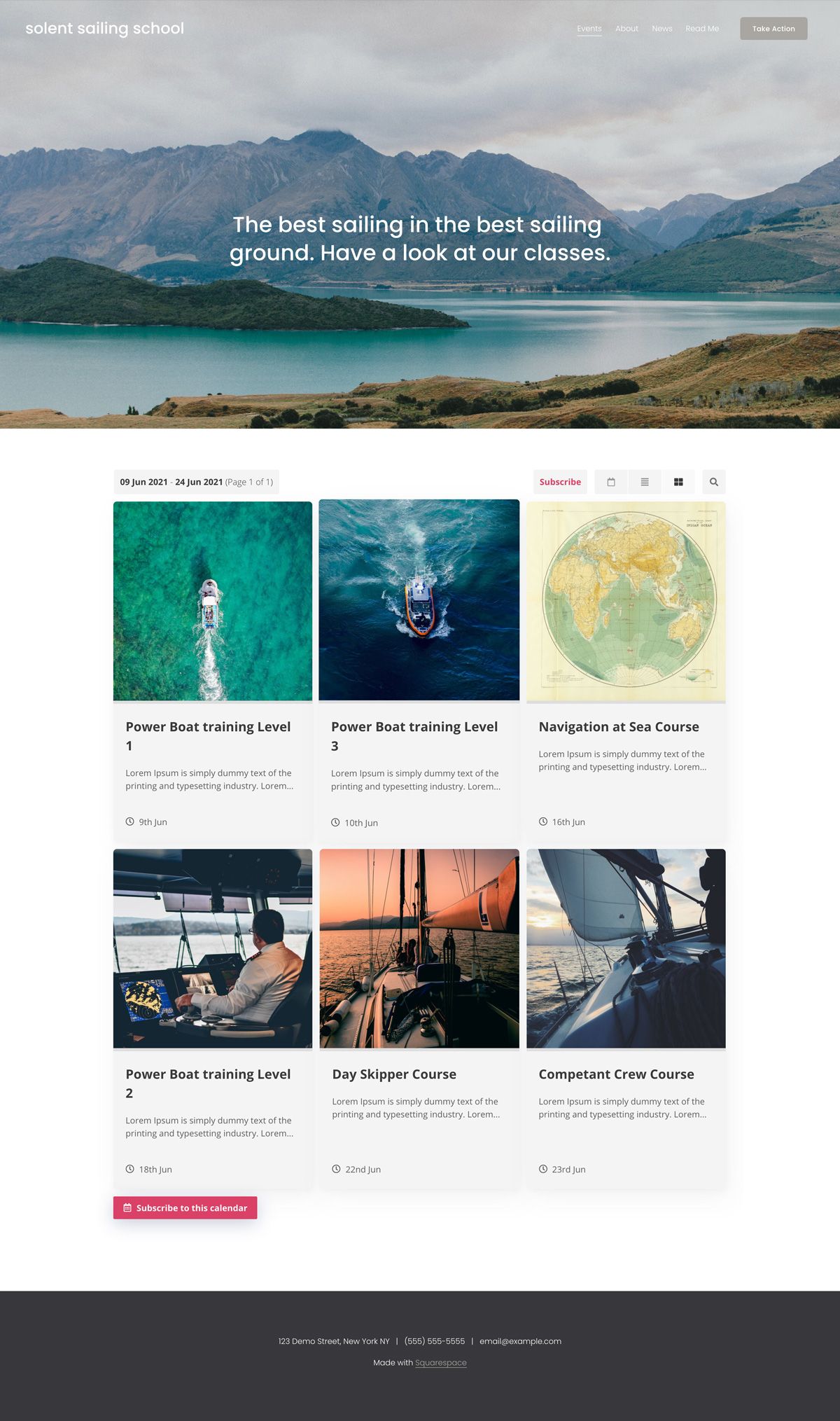
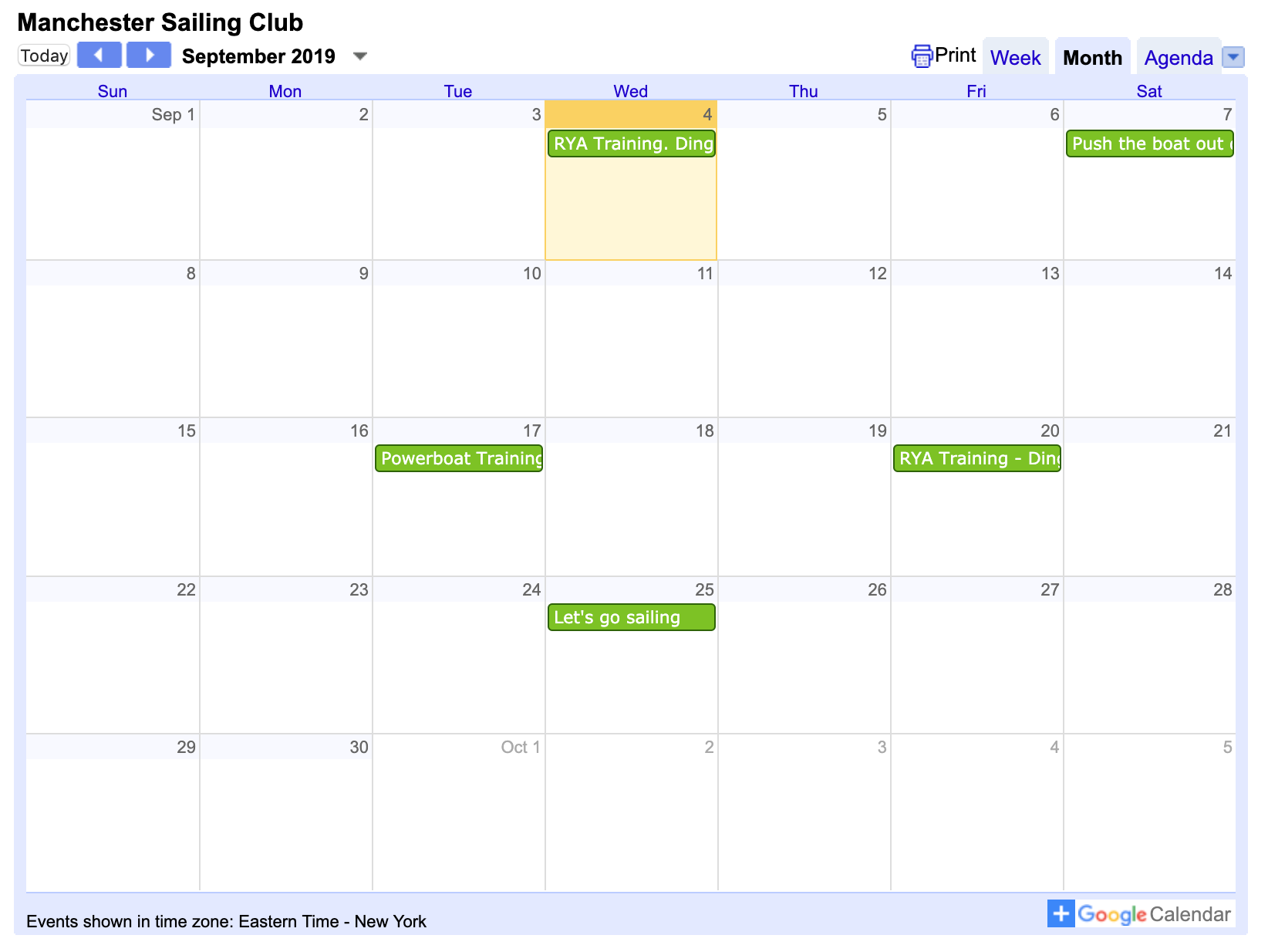
You can copy and paste this embed code onto your Squarespace website and it will give you a calendar on your website that looks like this:

The issues with Google Calendar embed
Yep - you're right, I don't particularly like it either. You've spent a long time designing your website, choosing the colours, logos, fonts, and it's pretty likely that you don't want to put this on your website.
The other issue with the Google Calendar embed is that it doesn't particularly have any useful features for your customers. They can't filter through events, they can't search, they can't subscribe to your calendar, and it's generally just not very inviting to use.
So, let's have a look at what tools we can use to make this better...
We made Event Calendar App to solve this exact problem for you.
A better embeddable calendar with Event Calendar App
Using Event Calendar App you can design an Event Calendar for your website that looks beautiful. You can also do a bunch of other stuff too such as use it to sell tickets and collect RSVPs. Importantly, Event Calendar App will sync with your Google Calendar, and let you add your Google events onto your website. Whenever you update your Google calendar it will update on your website too. Ideal.
Let's walk through exactly how we would set this up.
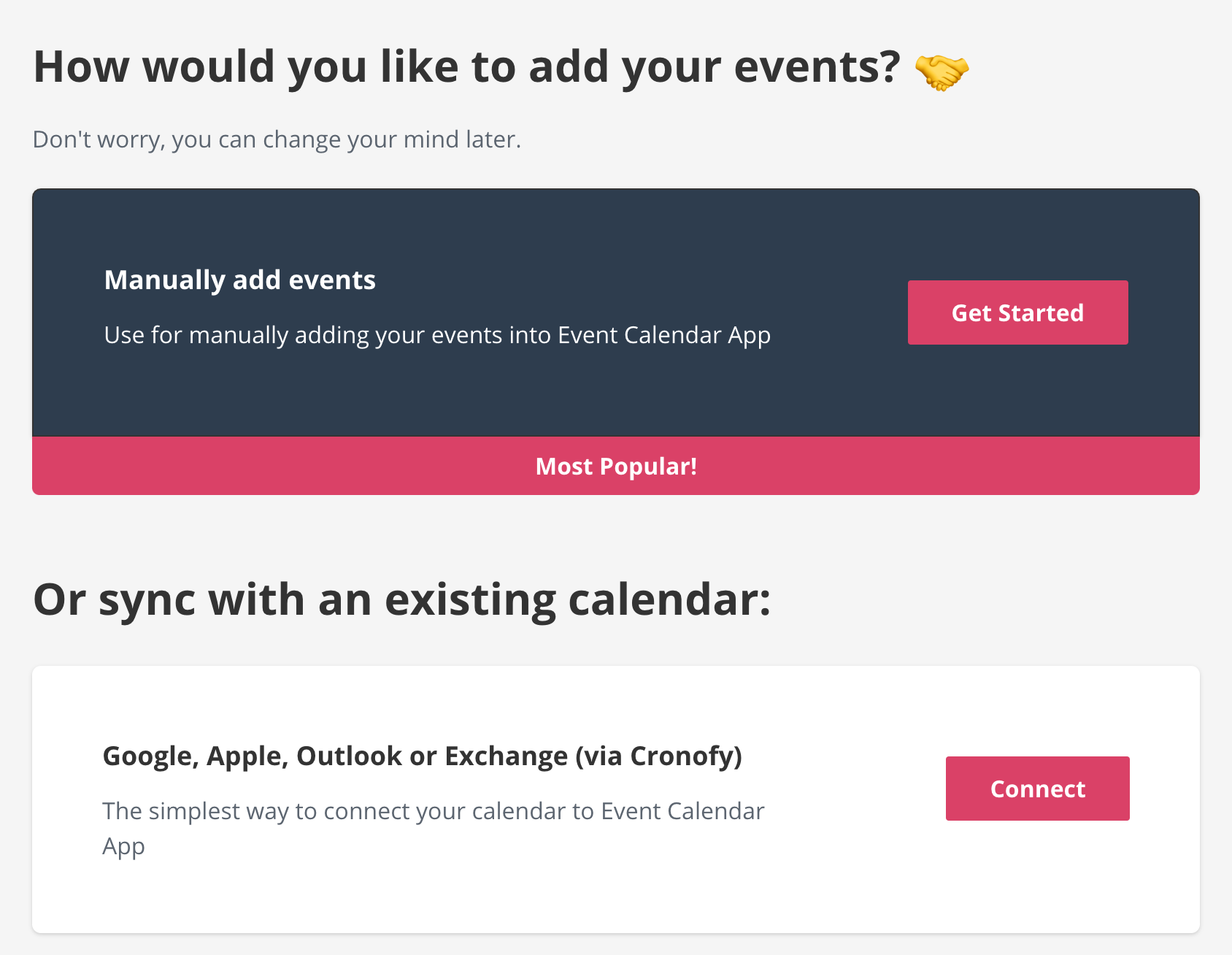
Create an account on Event Calendar App and you'll be taken to a page that looks like this:

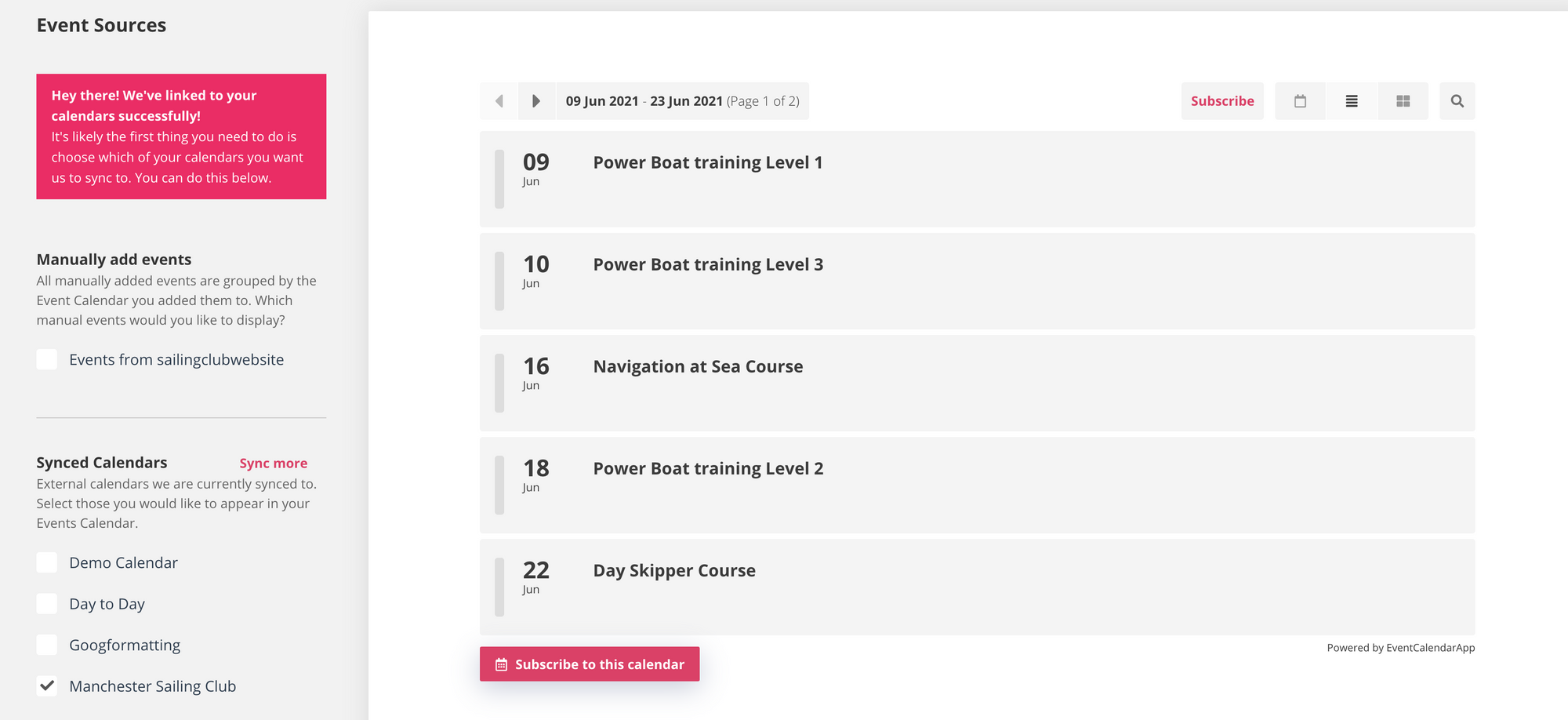
Choose the option to sync with an existing calendar and follow the steps through. You will then enter the dashboard with your events being displayed:

You may find at first that it has pulled in events that you don't want, so use the Event Sources options on the left to choose the correct calendars that should be displayed.
You'll see now, that ECA has created a basic Event Calendar for you containing all of your events. The right hand area of the screen shows you exactly what your customers will see once you add the Event Calendar to your website.
This looks ok, but we could make things look a lot better with little effort. I like to add images that are going to inspire the customers to actually come to our events. If you don't have your own images already, my favourite place to get images from is unsplash.com. They have thousands of royalty free images that look great.
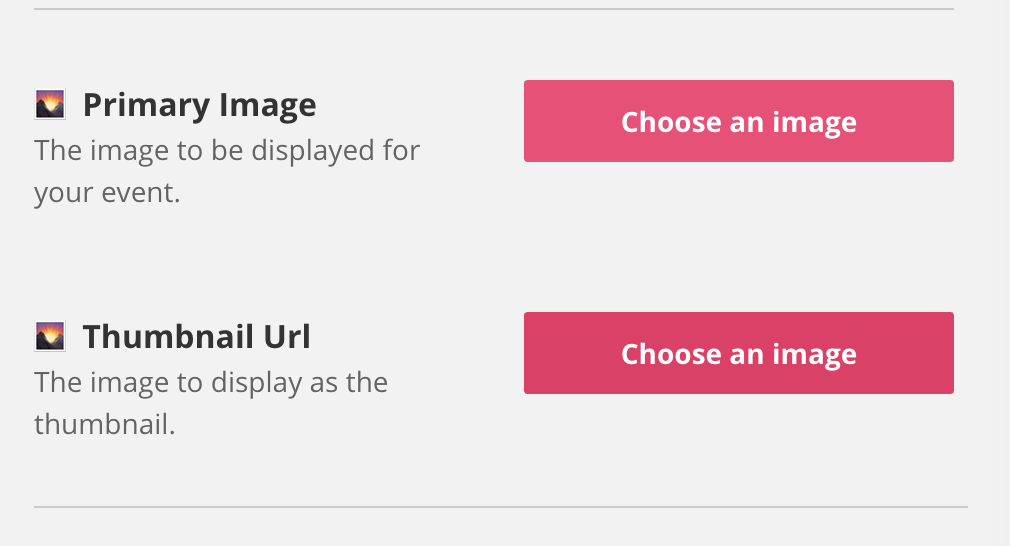
To add images to the events, simply click on an event, and then use the options on the left to add images:

Add a thumbnail and primary image for maximum effect.
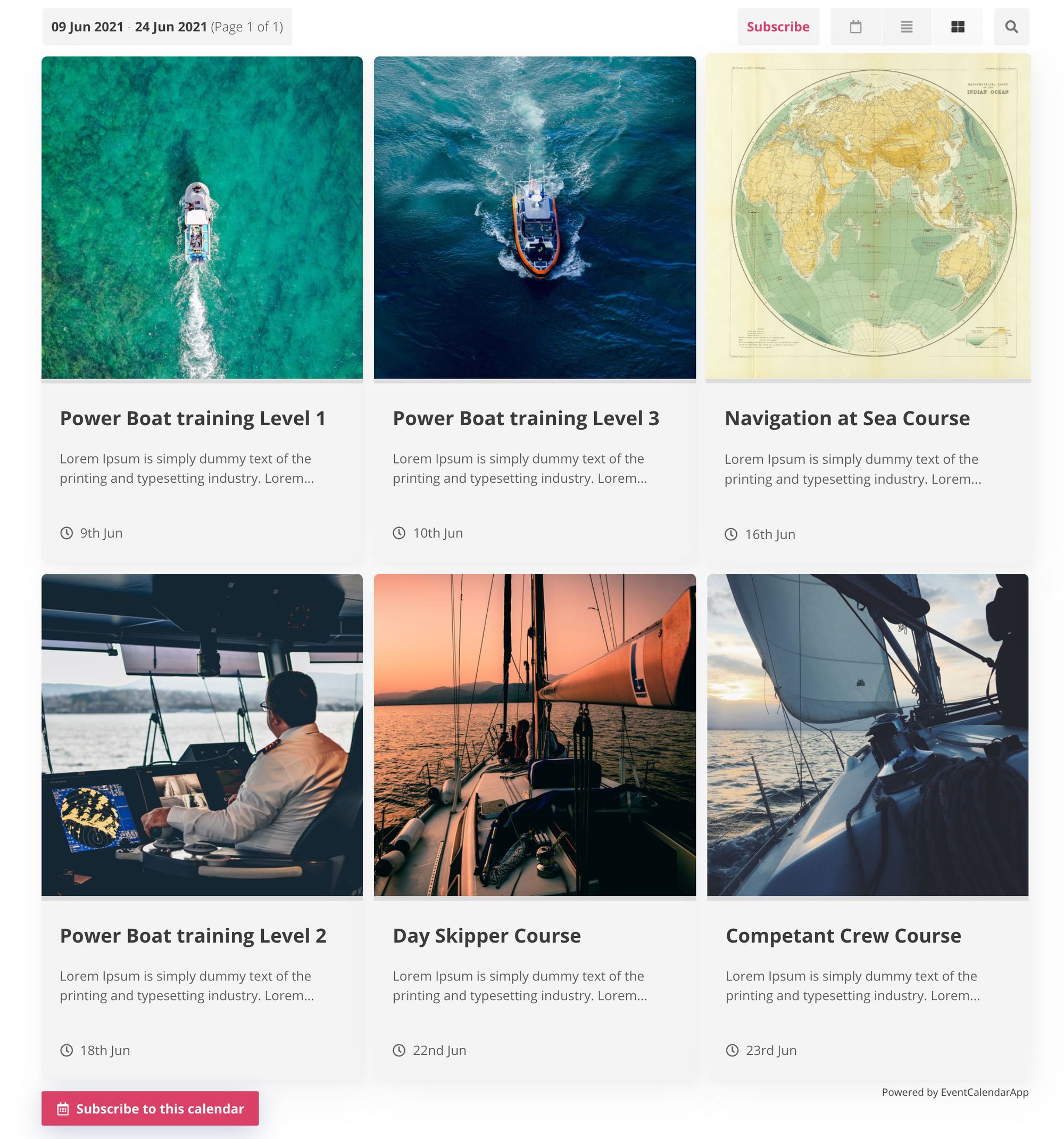
After I found some images my Event Calendar now looks like this:

Pretty nice right? Certainly better than the Google Calendar embed we were looking at earlier. Ok, so time to add it to our Squarespace website.
Embedding Event Calendar App in Squarespace
You will need to start a plan in Event Calendar App which will give you your embed code. This is the magic ingredient to getting the Event Calendar on your Squarespace website. Once you have your embed code, save it for a later step.
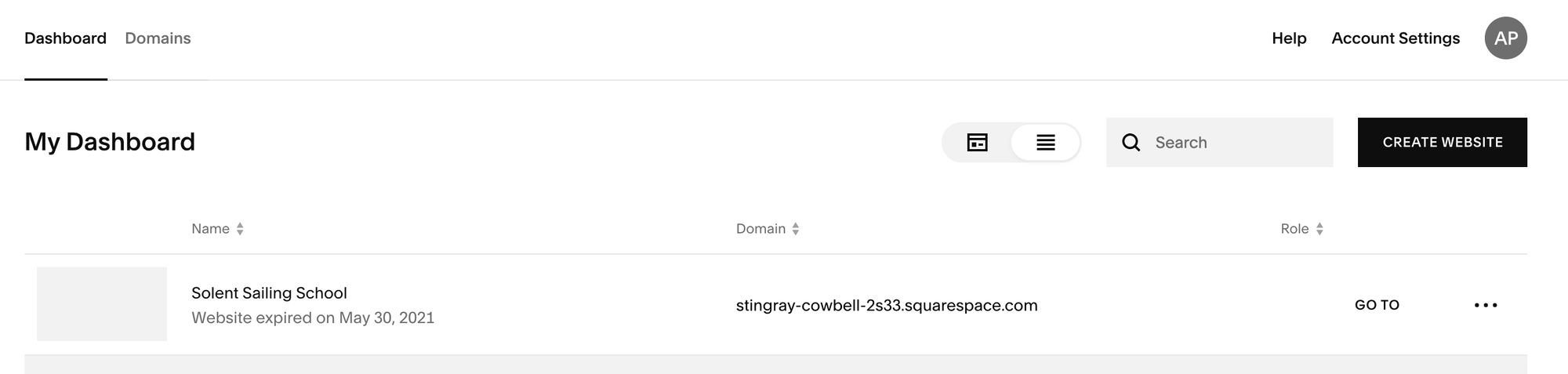
Head to your Squarespace dashboard:

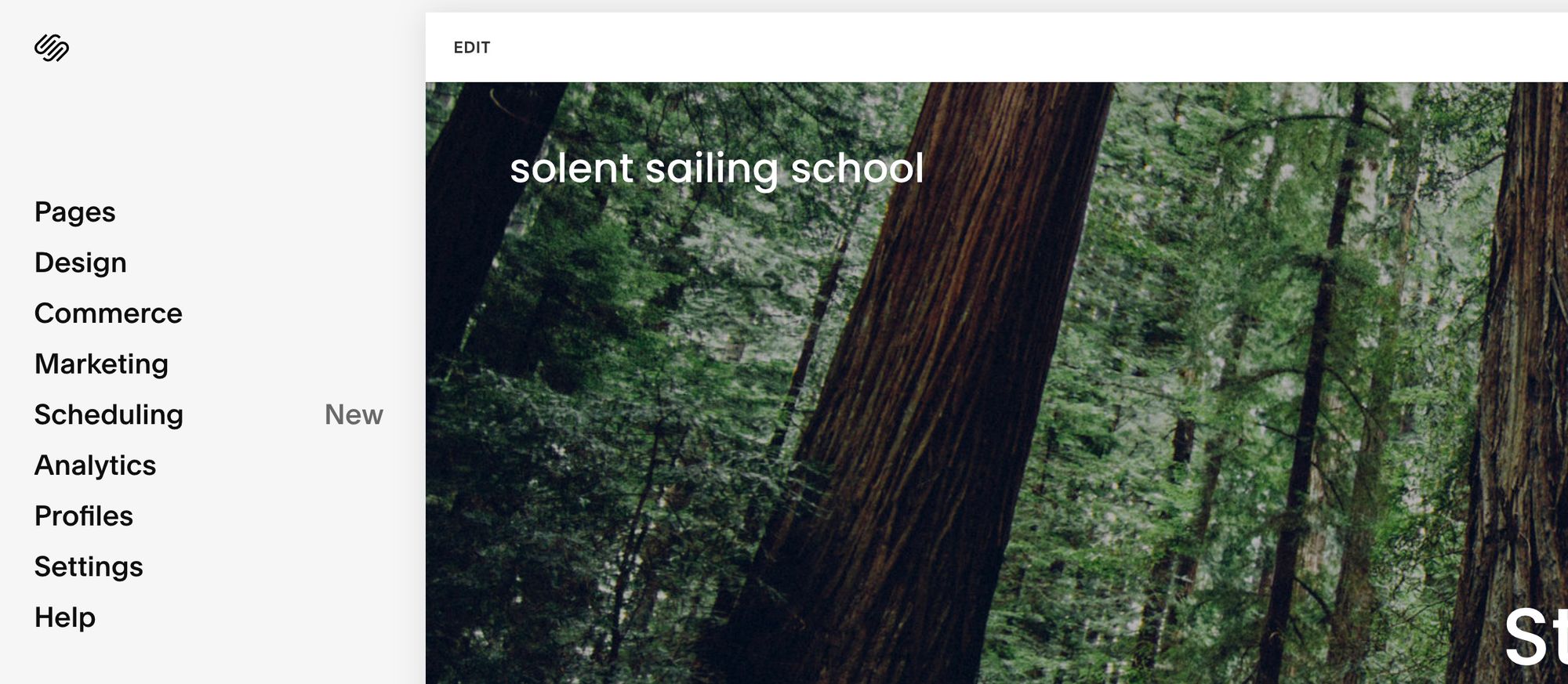
Choose the site that you wish you add ECA to. You should now be inside your website editor:

You can either add Event Calendar App to an existing page of your website or choose a new page to add it to. I personally like to have a dedicated events page, so let's do that.
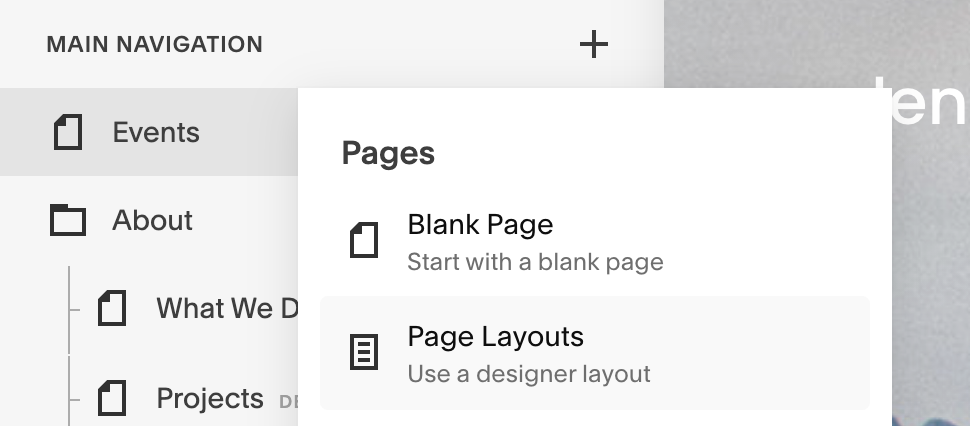
Click pages, and create a new page.

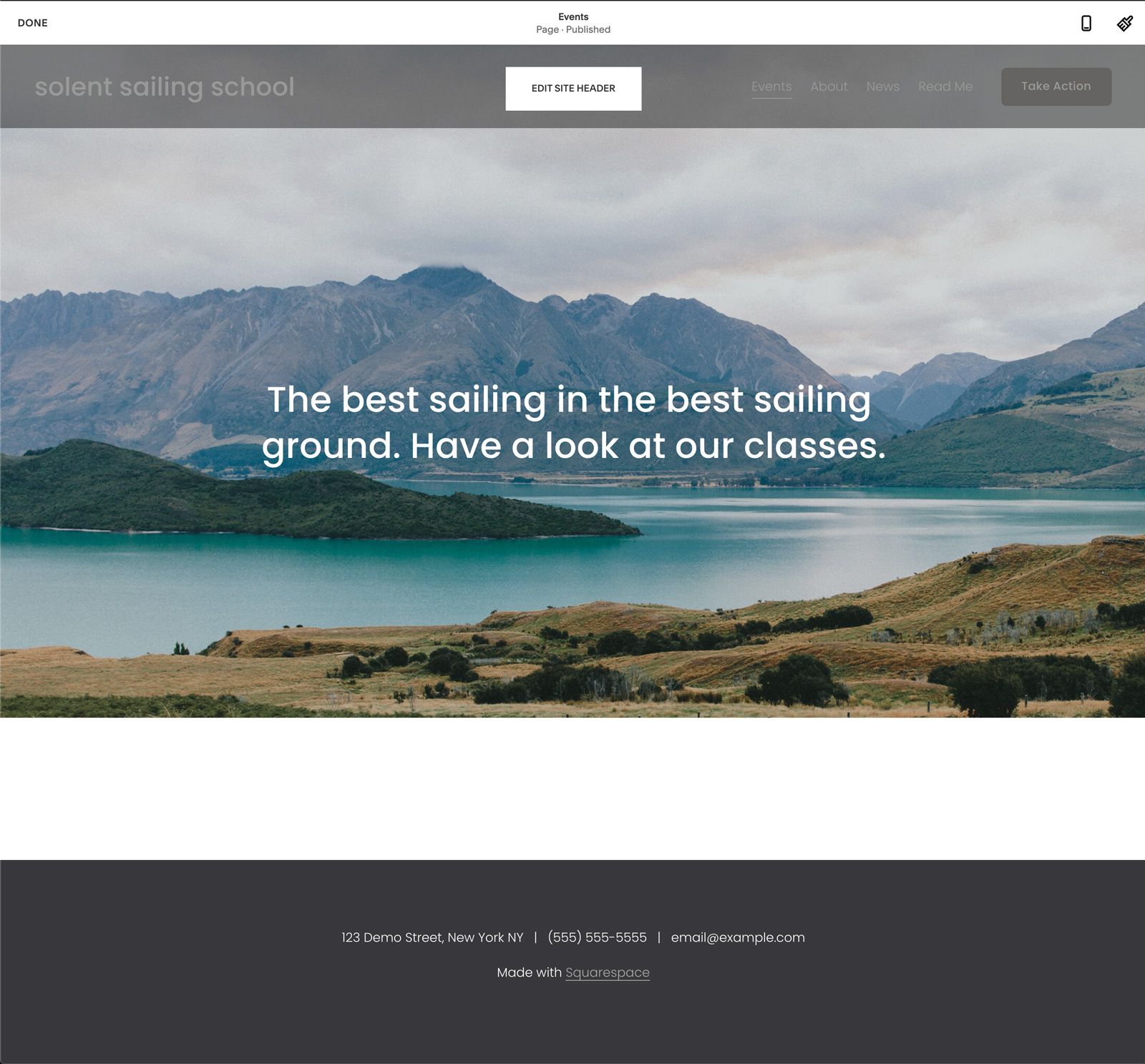
I tend to choose a page layout that is close-ish to what I want, and then delete all of the other elements inside of it. That gives me a page that looks like this:

Yours may vary, but this gives you a blank canvas to add the Event Calendar to. Unfortunately, Squarespace have recently made the next bit a little fiddly, but let's continue.
I want to add the Event Calendar under my main header image. So I 'hover' my cursor in that area until I see the add section button:

Click 'Add Section', and then choose 'Add Blank'.

This will then add a blank section onto your page. If you then hover your mouse into this blank section you will see there is an element in the middle:

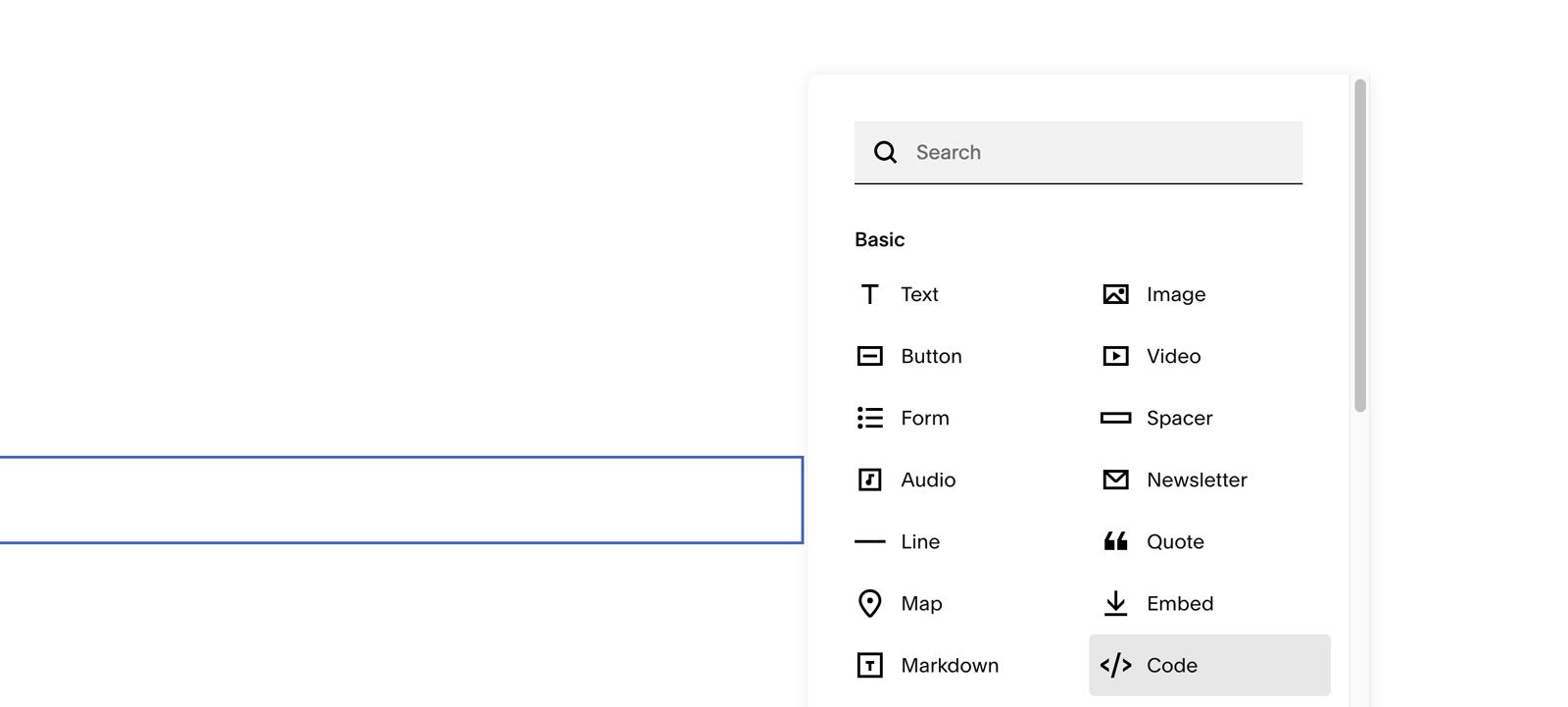
Click either of the small '+' icons and choose the code block.

You will then be able to paste in your embed code:

That's it, your website will be ready to go with your new Squarespace Event Calendar syncing all of your events from Google.