How to embed Google Calendar into Wordpress

Looking for a way to embed your Google Calendar into your Wordpress site?
There's two ways you can go about doing this:
- Use the Google Calendar embeddable widget.
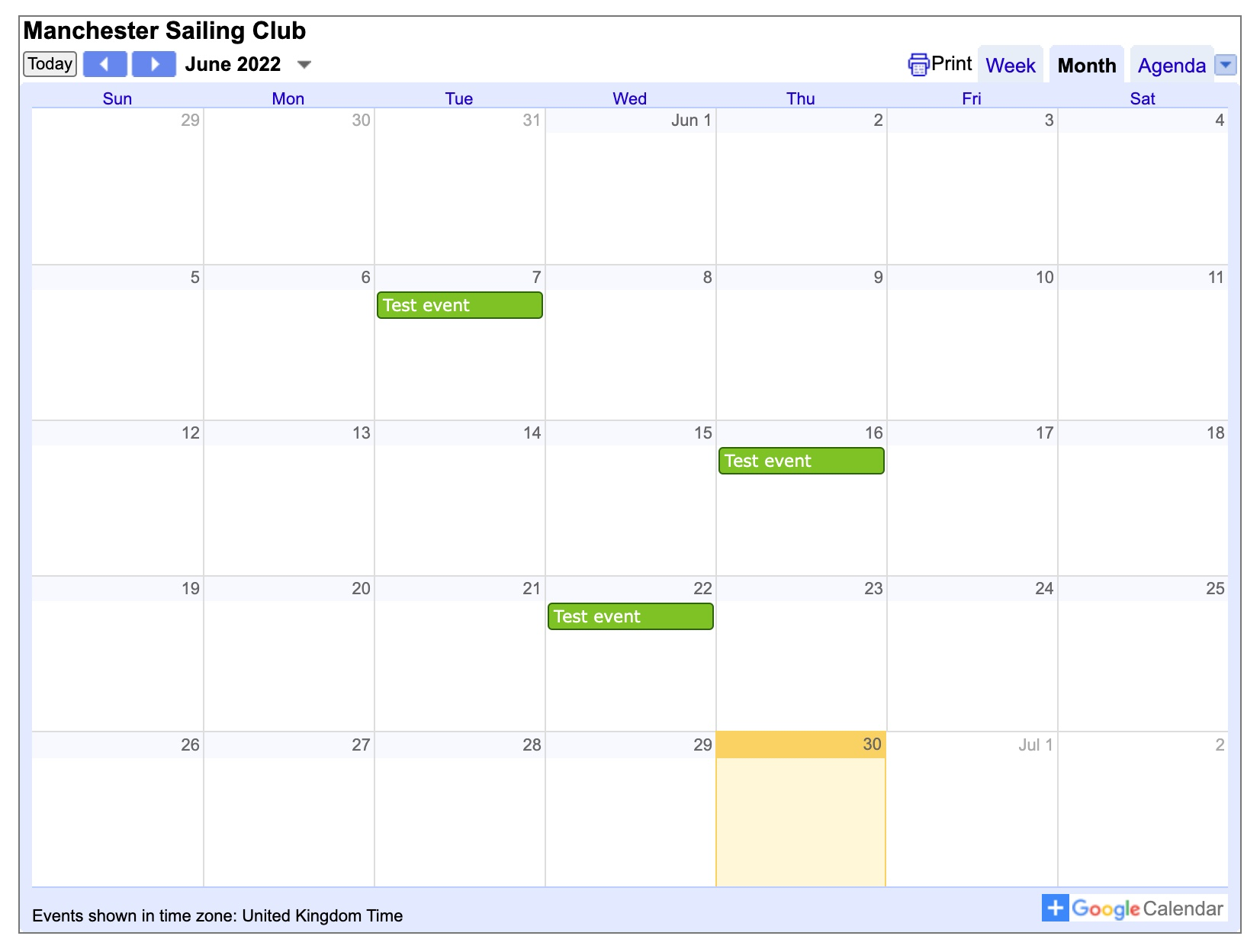
This embeds a very basic (and I'll be honest, ugly) grid style calendar onto your website. It's easy, takes just a few minutes but offers little functionality.
It looks something like this:

2. Use a more advanced tool like Event Calendar App to get your Google Calendar onto your Wordpress website.
Let's be honest, this is our tool so of course we're going to promote it. But hey, we think it's great, and I think you're going to love it.
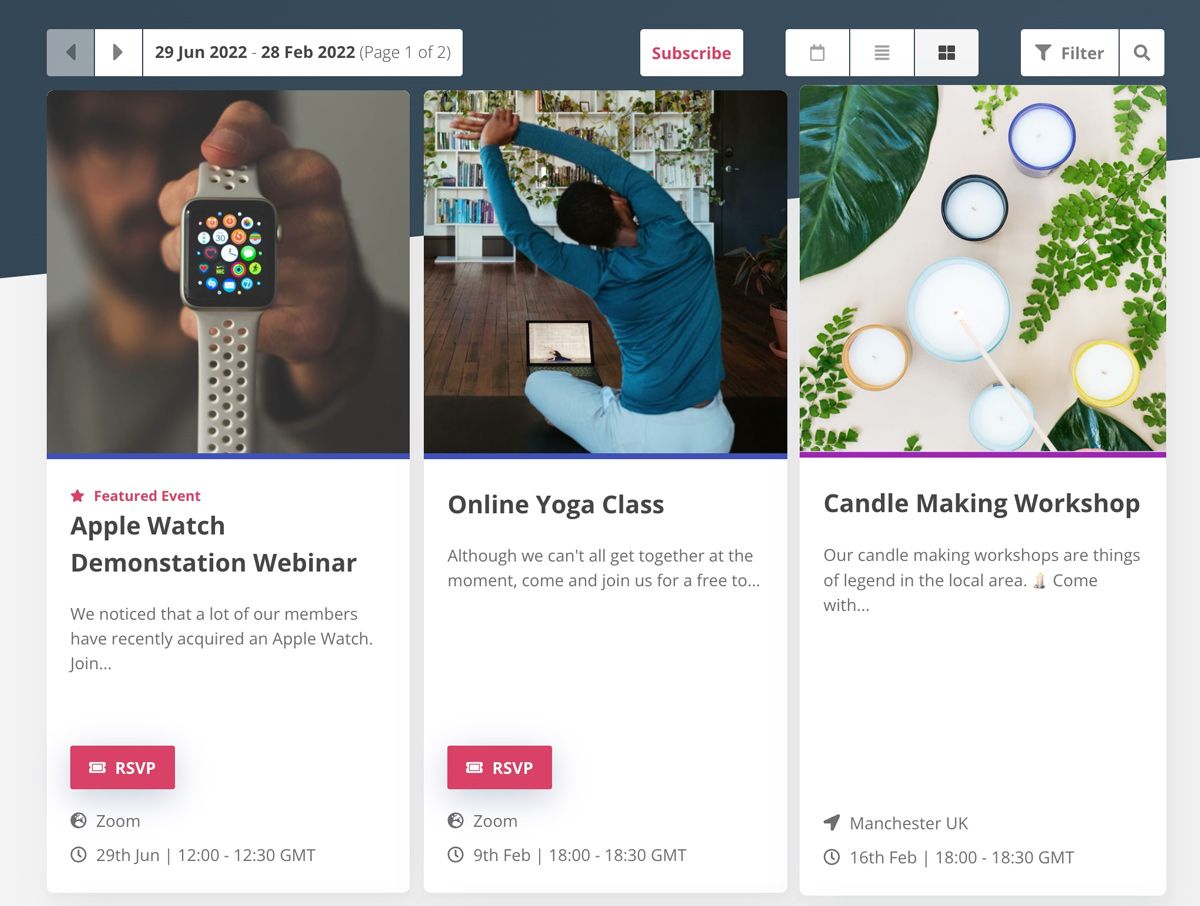
ECA looks something like this:

But let's show you how to do both options.
How to add the Google Calendar embeddable widget to your Wordpress page or post.
Step 1 - Find your Google Calendar embed code
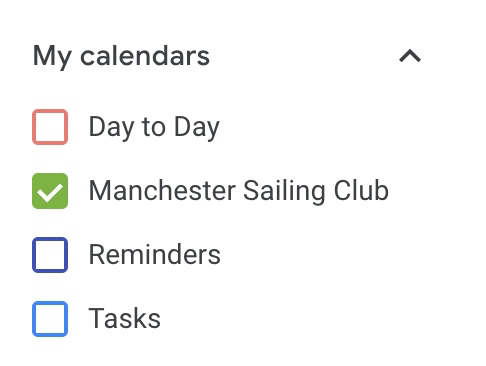
Head to Google Calendar. Ensure you're logged into the correct account and you should see your calendars on the left hand side:

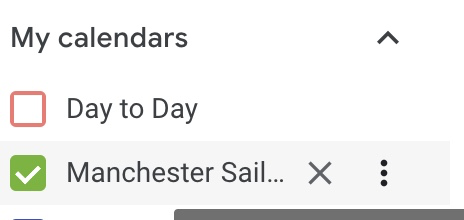
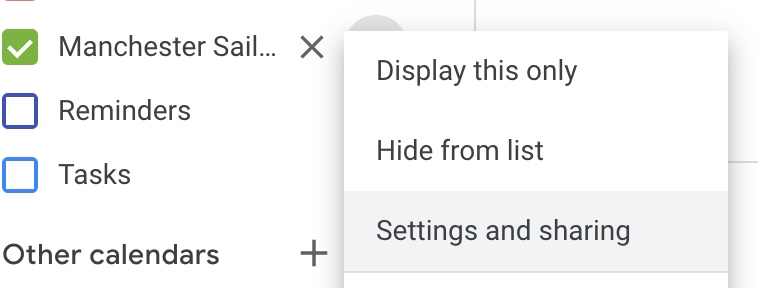
Hover over the calendar you wish to embed. Three dots will appear on the right.

Click the dots and click 'settings and sharing'.

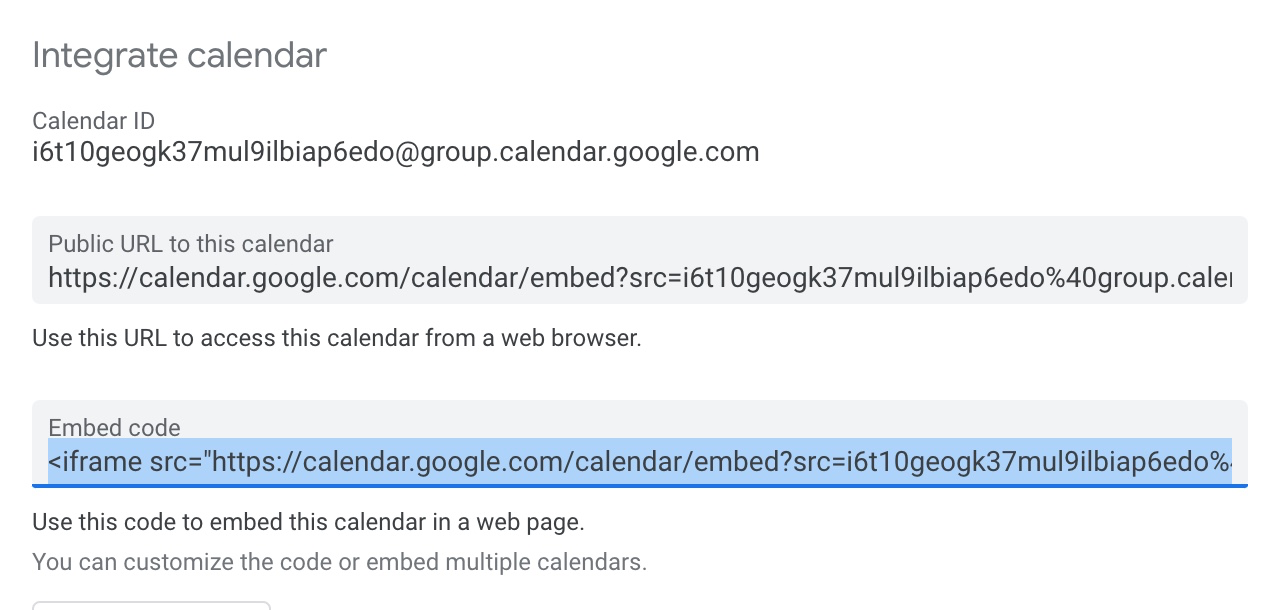
Scroll down until you find the section titled 'Integrate calendar'.

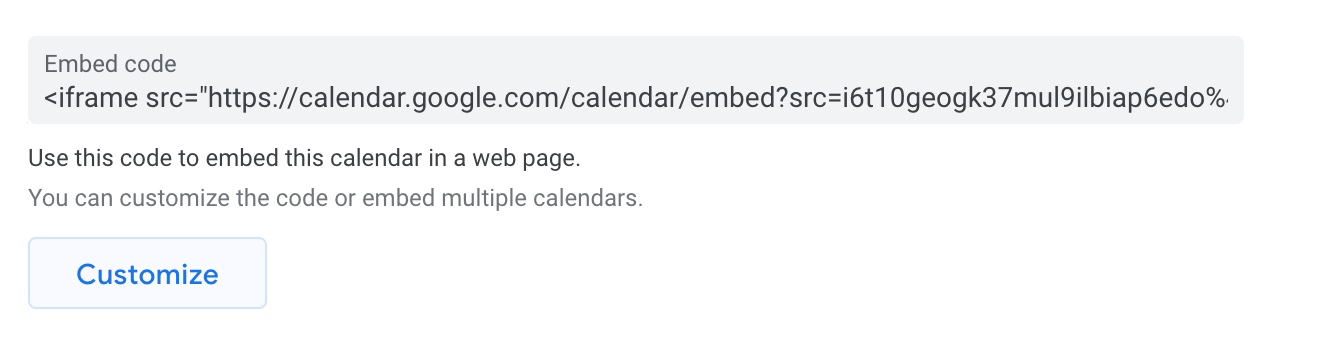
See the line labelled 'embed code'? Fantastic, copy and paste that somewhere safe and we'll use that later.
Step 2 - Add the embed code to your Wordpress page or post.
Head to your Wordpress site, log into the admin section, and navigate to the page or post you want to add your Google calendar to.
How you add the embed code will differ depending on whether you are using the Classic or Gutenberg editor
Gutenberg Editor
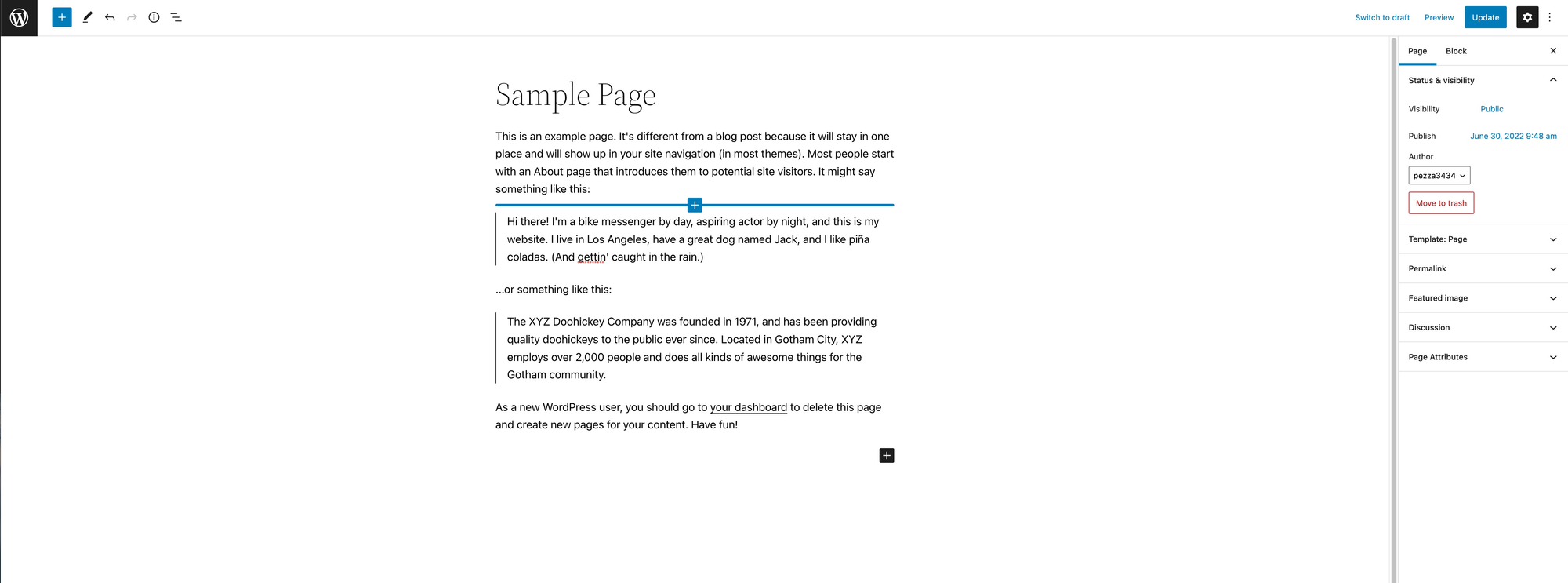
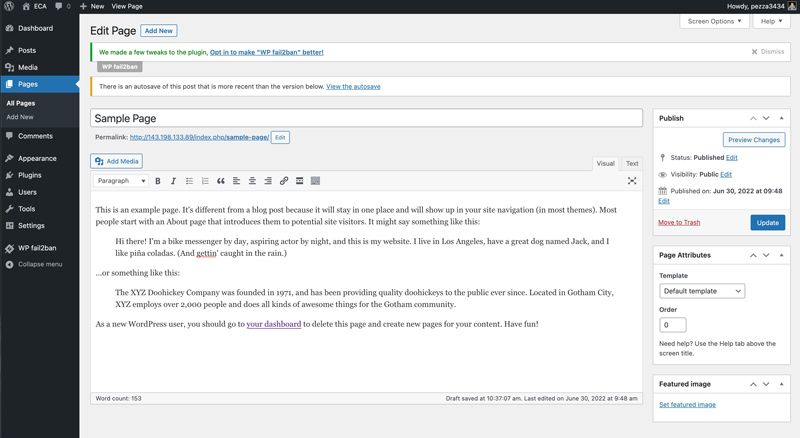
If you're using the new Gutenberg editor your page will look something like this:

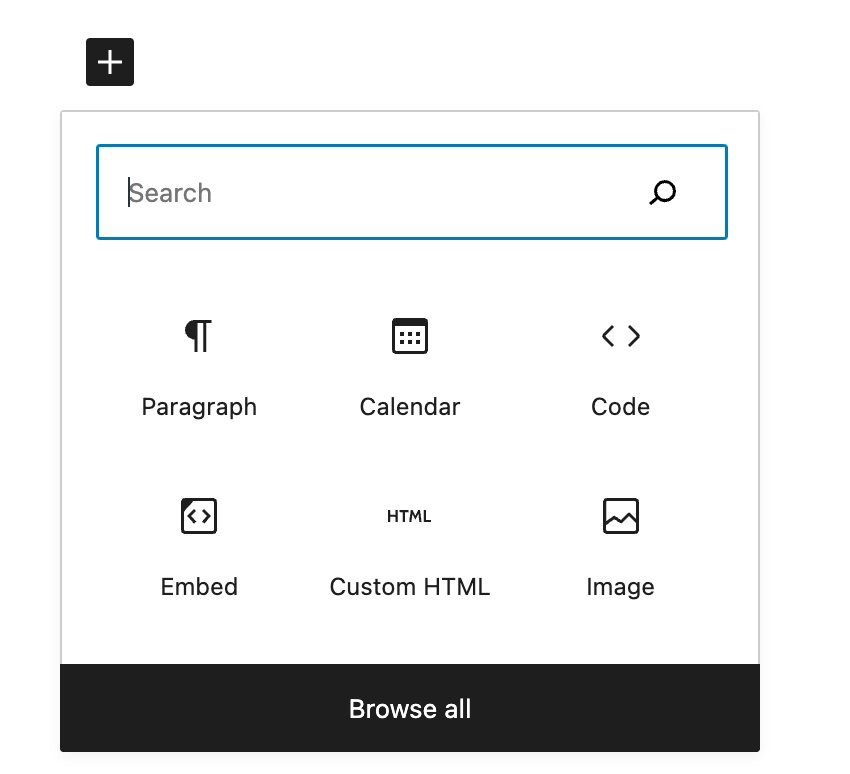
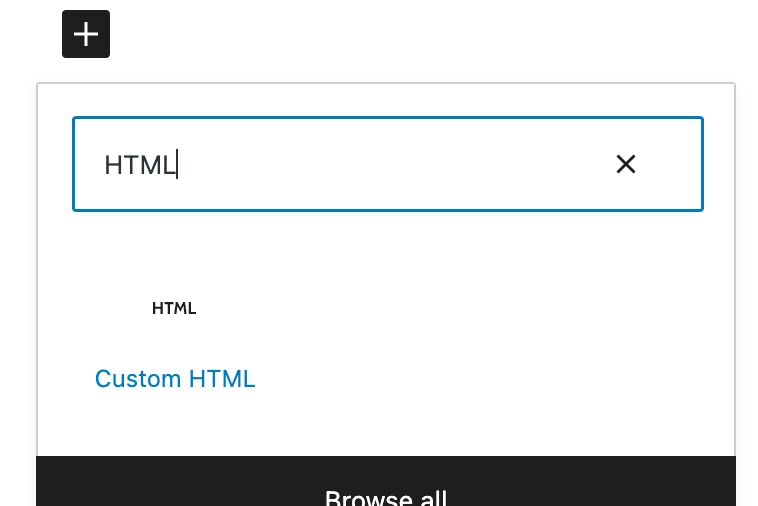
Navigate your cursor to where you want the embed and click the + icon.

Type 'HTML' into the search box and click 'Custom HTML'.

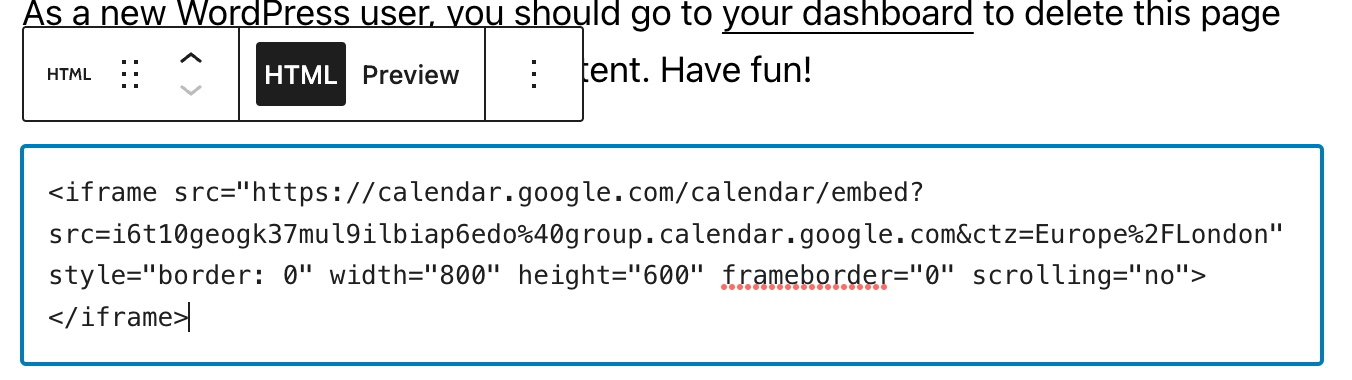
You can now paste your embed code (the one we got earlier) in the input that appears.

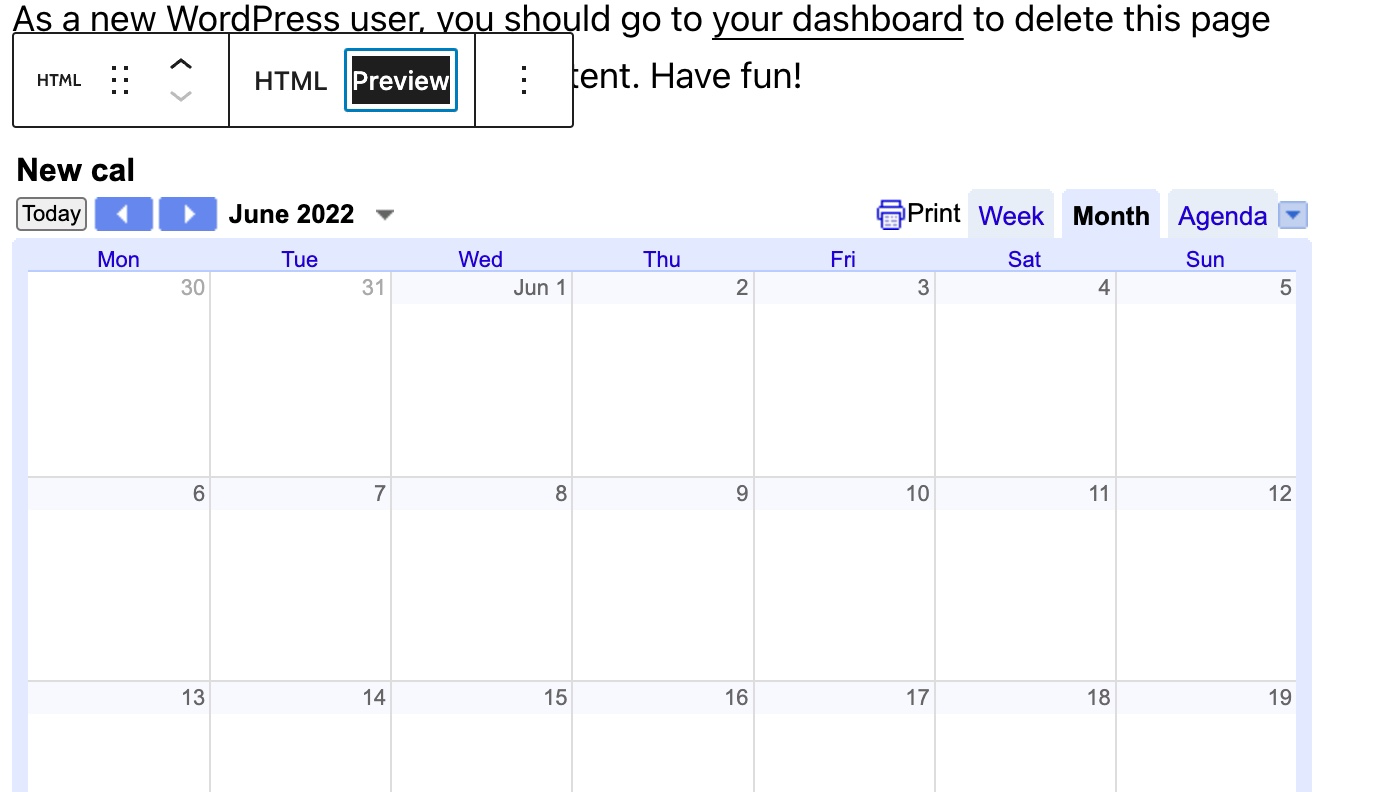
Click the preview tab and it will even give you a live preview of the embed.

Nice.
Classic Editor
If you're using the classic editor, it will look something like this.

All we need to do here, is paste in the embed code. However, be sure you are in text mode when you do this:

If you paste the embed code in visual mode, then your visitors will just see the embed code itself and not the actual embed.
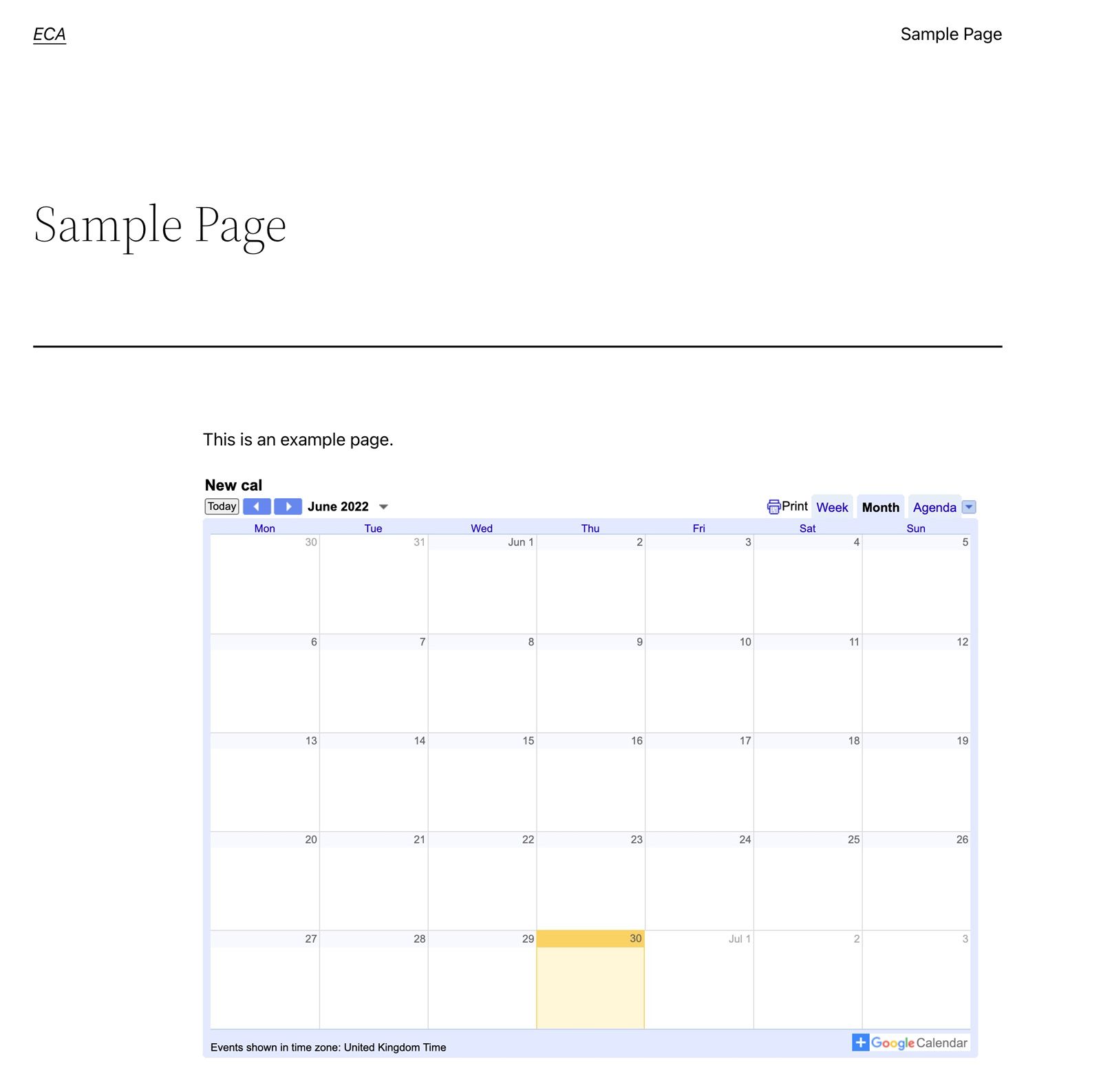
Let's have a look at the end result (I just added it to a sample page):

Not bad!
Back in the Google Calendar settings page, just underneath where you got your embed code from, there is a customise button.

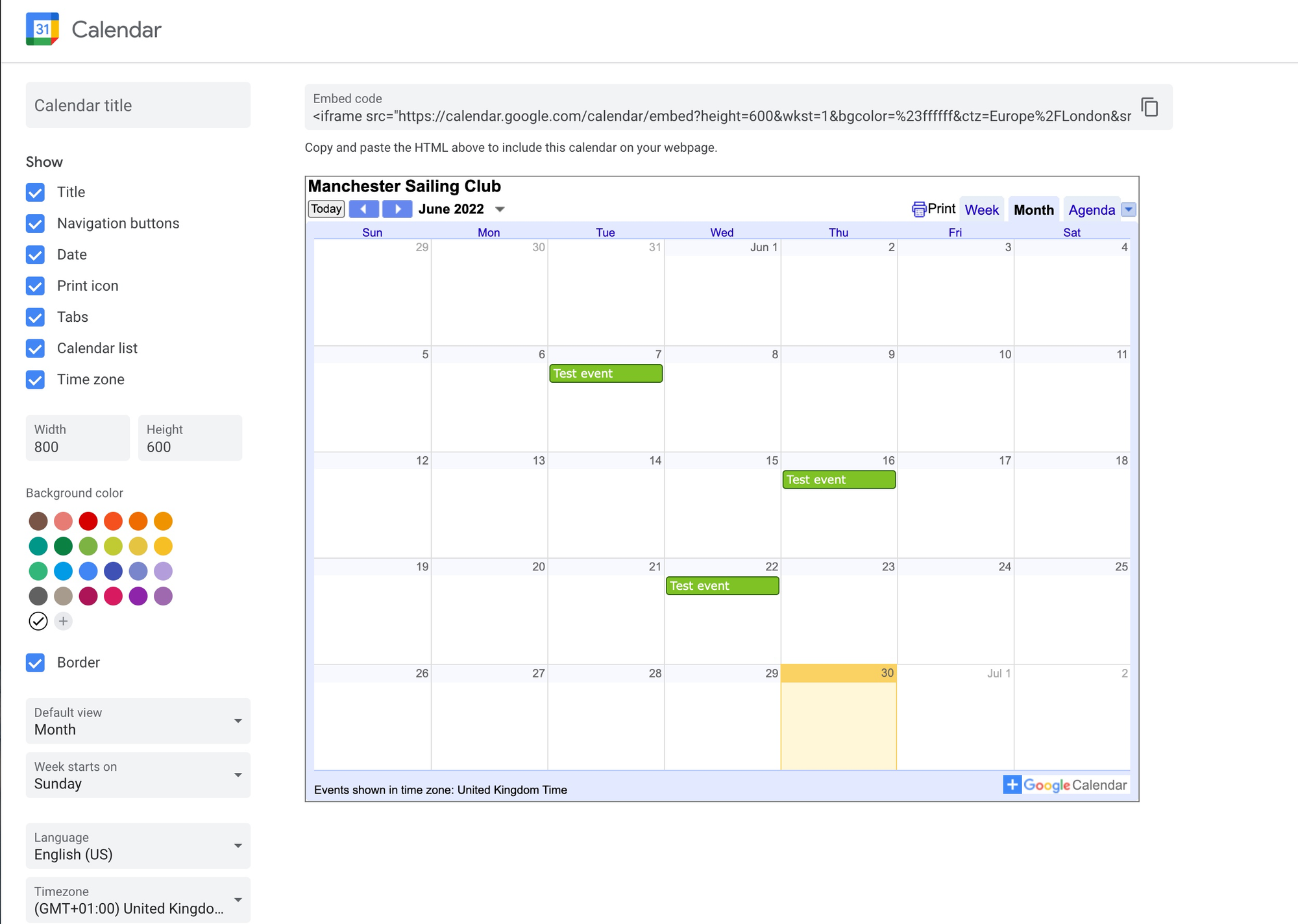
Extra tip: Clicking this takes you to a page where you have a limited set of options to edit the appearance of the embed code. However, this will change the embed code itself so you will need to re-embed.

Want something a bit more...next level?
If like me, you're left feeling like the Google Calendar embed lacks a little 'flair', then I think you're going to love Event Calendar App.
Think of Event Calendar App like the Google Calendar widget on steroids.
Event Calendar App does everything the Google Calendar widget does and more:
- Actually looks like something you'll be proud to have on your website.
- Imports your events straight from Google so you don't have to add them twice.
- Add images, filters and search functionality.
- Ticketing & RSVP functionality. Sell tickets to your events, collect RSVPs and find out who's attending.

